用你我都熟悉的方法在痞客邦貼上 Google Friend Connect 的貼紙
Before Reading: 我強調這個方法目前是屬於實驗階段,寫這篇文章的用意只是想讓更多人可以使用Google Friend Connect,我相信一定還有更好的方法讓使用上更完善,歡迎大家共襄盛舉,一同討論,也請專業人士賜教。Thanks~ (PS. 在安裝之前,請先閱讀文章最下方的最新更新)
前一陣子,利用 部落軌道(Blog Orbit) 穿梭在軌道友的部落格中時,突然看到一個好玩又新鮮的Widget,仔細一看原來是 Google 推出的 Google Friend Connect,於是上 FunP 搜尋一下文章,看看如何安裝這個Widget,也順便了解一下它的功能,參考幾個網站後發現好像除了使用Blogger的部落客可以上載Google 要求認證的Html 程式碼,其它部落格平台要取得貼紙好像不太容易。

讀了海芋的Google Friend Connect 申請、設定與放置於網頁之實戰手札 及賽拉維‧柯南的 如何在痞客邦PIXNET加入Google Friend Connect 教學後,再綜合上之前申請部落格觀察時所使用的方法後,所以我決定試試看將Google 的 Html 程式碼貼到一篇新的文章中,試了一下, 果然成功了,所以現在將這個方法分享給大家,這些步驟主要是讓大家知道如何將程式碼Download下來,讓在痞客的你可以順利貼上Google Friend
Connect 的貼紙,讓大家一同Connect 在一起!
我是使用 Firefox 瀏覽器下載檔案的,如果你使用 ie 瀏覽器也沒關係,只有第5-9 步驟的存檔方法不同,請注意文中綠色字的指示是供 ie 瀏覽器使用者。
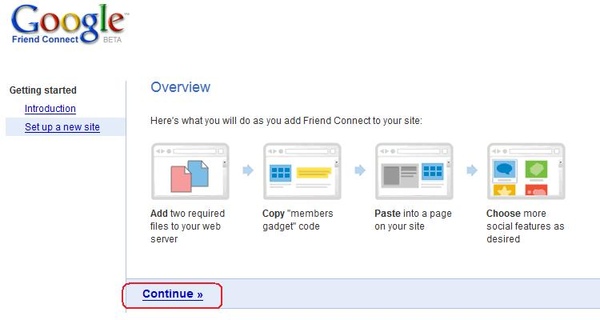
Step 1:到 Google Friend Connect 的網站,設定你的部落格,按下之後,Google 一開始會請你Sing In,然後同意一些約定。接下來你會看到下面的網頁,然後按下 "Set up a new site"

Step 2:下面這個視窗是告知你取得貼紙時,一些步驟的簡介,按下 "Continue" 繼續。

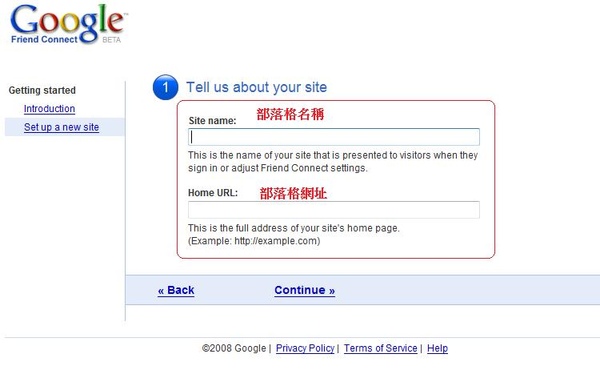
Step 3:在這輸入你的部落格名稱(輸入中文和任何符號都ok)和部落格網址。然後按下繼續。

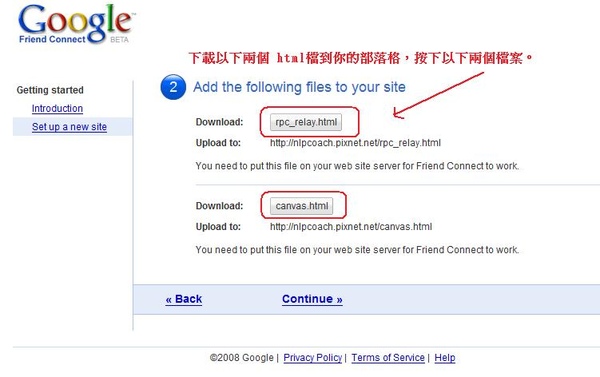
Step 4:然後你會看到下面的圖示,Google 要求我們下載下面這兩個檔案,然後再上載到我們的部落格,先按下第一個檔案: rpc_relay.html ,接下來的幾個步驟很重要,要注意囉 ~

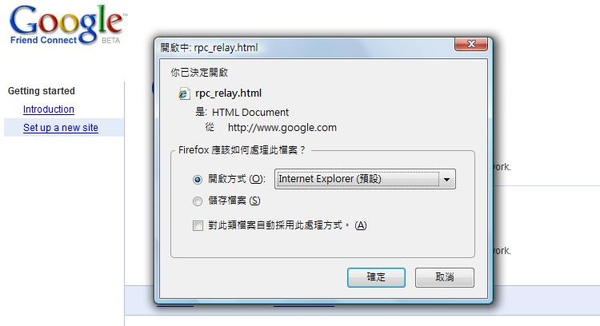
Step 5 :然後會顯示下面的視窗,在這裡我們不做任何動作,到下一個步驟。ie 瀏覽器使用者請參考第二個視窗。

↓ Step 5:視窗二, ie 瀏覽器使用者用。按第一個檔案後,會出現類似下面的視窗,點擊存檔 "save"。

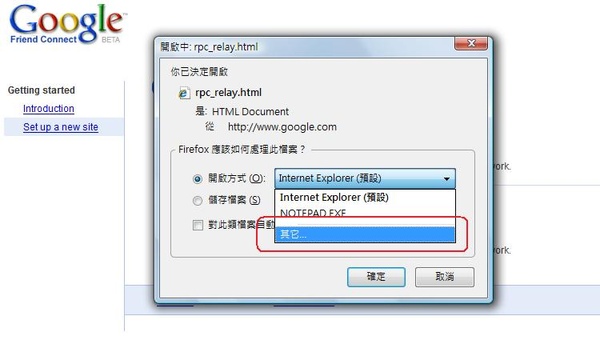
Step 6 :選擇「開啟方式」的下拉Menu,然後點選「其它」。ie 瀏覽器使用者請參考第二個視窗。

↓ Step 6:視窗二, ie 瀏覽器使用者用。按儲存後,會出現一個存檔的對話框,選好你要存檔的目的地,記得一定要將附檔名改為 " .txt " ,所以檔案的名稱會成為 " rpc_relay.txt ",這樣才會取得HTML 程式碼,然後存檔。

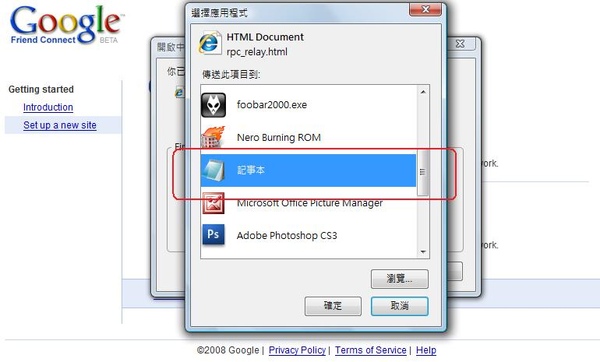
Step 7 :然後會跳出個對話框,我們需要記事本(Note Pad)這個程式以取得程式碼,找到記事本後點擊它。ie 瀏覽器使用者請跳過這個步驟。

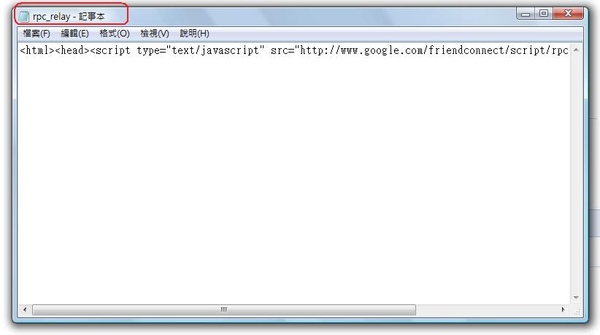
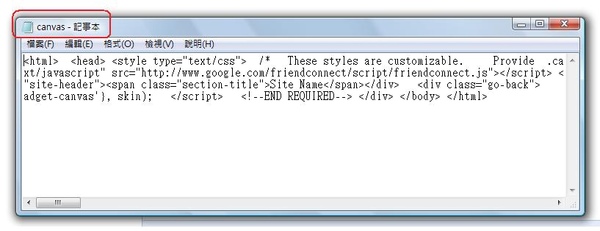
Step 8 :之後rpc_relay.html 的 Html 程式碼就會出現在記事本中了。ie 瀏覽器使用者請參考第二個視窗。
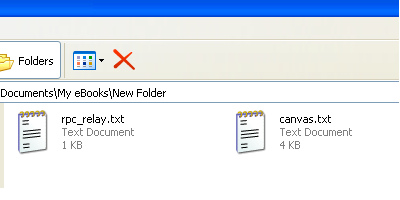
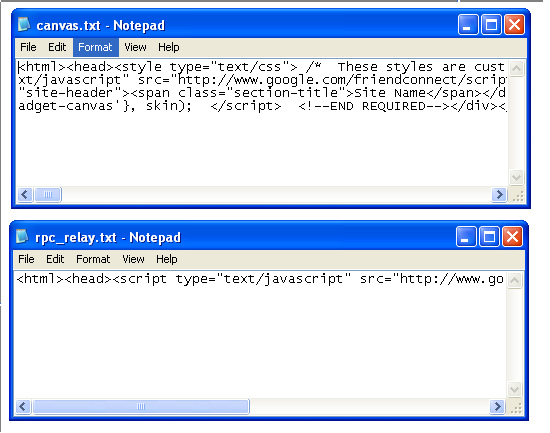
↓ Step 8:視窗二, ie 瀏覽器使用者用。重複第5-6步驟存第二個檔案,存完後在你的檔案目錄中會找到像下列兩個檔案一樣的 icon。

Step 9 :重複步驟4-8,將另一個檔案 canvas.html 下載到記事本中。下載完後按下一步,Google 會請你測試是否連結,這時在另一個視窗中開啟你的部落格後台,將下載的檔案貼到新的文章中。
↓ Step 9:視窗二, ie 瀏覽器使用者用。雙點擊開啟兩個檔案,電腦會用記事本(Notepad)開啟。

Step 10 :回到痞客邦的後台發表一篇新的文章,在編輯欄的左上角有一個HTML按鈕,按下它。接下來,ie 和 firefox 瀏覽器的步驟都一樣。

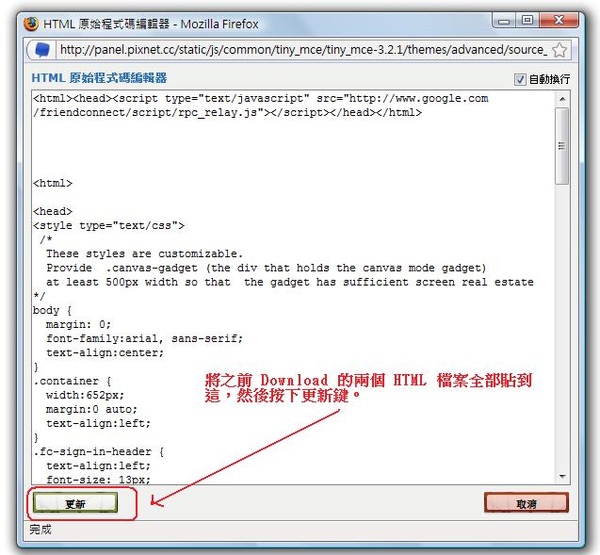
Step 11 :將之前下載的2個 HTML 程式碼,複製後貼到 "HTML 原始程式碼編輯器" 的視窗中,然後按下「更新」鍵,接下來發表這篇文章。

Step 12 :Then, 回到Google Friend Connect 的視窗中,按下 "Test to finalize setup" 測試是否有連結。 記得,在你發表有 HTML 程式碼的文章後再按測試喔。

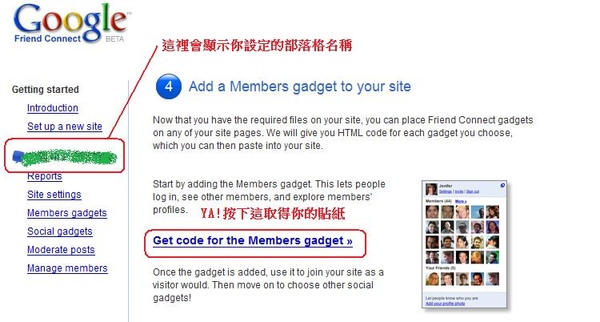
Step 13 :看到這一頁就代表成功了,YA! Google 有連結到你的網站,然後按下 "Get code for the Members gadget"。

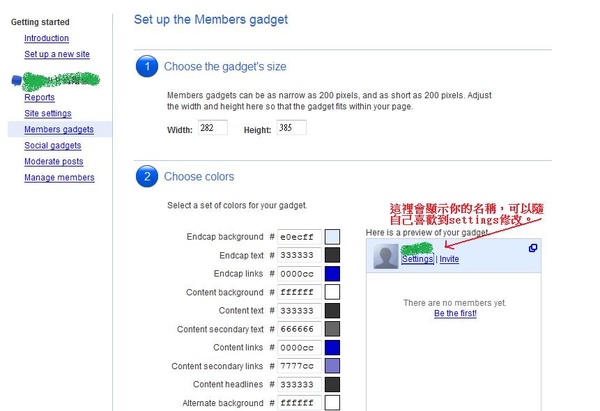
Step 14 :貼紙寬度、高度、和一些基本設定。大家一定都很熟悉怎麼設定了 

Step 15 :設定好顏色、寬度、高度後,將網頁像下拉,便可以產生程式碼,然後就貼到你的欄位中和大家一起連結嚕 

Good Luck!
PS 1:我並不是在 IT 界工作,只是以前學過一些程式,如果有一些原理的問題,Sorry, I don't know. It just works!靈感是來自於申請部落格觀察。
和Google Friend Connect 相關的文章,給大家參考:
用 Google Friend Connect 秀你自己 by 高登工作室 - 介紹許多Google Friend Connect 的功能、用途、好處、用法等等...。
Google Friend Connect 申請、設定與放置於網頁之實戰手札 by 海芋小站
如何在痞客邦PIXNET加入Google Friend Connect by 賽拉維‧柯南
《98.3.6 更新》
如果你希望痞客邦能提早開放Google Friend Connect 的使用,請到Cindy 的《爭取在痞客使用Google Friend Connect的機會》文章中留言。
《98.3.9 更新》
最近有網友分享使用此方法安裝Google Friend Connect 貼紙的心得,大多數的朋友得到的反應是如果使用Firefox的瀏覽器,可以順利使用網頁,順利的在部落格閱讀,不過,如果你的網友使用IE瀏覽器進入部落格中,會造成他們的網頁當機。


 留言列表
留言列表
 其他部落格蒐藏
其他部落格蒐藏 
